-
유니티 WebGL 배포하기 (Netlify) + WIX 에 올리기Development/유니티 2022. 4. 22. 22:33
최근에 지인들끼리 진행한 소규모 프로젝트에서 유니티 WebGL 빌드하여 배포할 일이 있었습니다.
유니티 WebGL 로 빌드하면 보통 itch.io 나 simmer.io, 아니면 깃헙 페이지에 업로드하지만, 저는 이를 사용하지 않고 Netlify 를 사용하는 방법을 소개해드리겠습니다.
WebGL 빌드는 처음이었고, 한글로 된 자료를 많이 찾아볼 수 없었기에 이렇게 글로 내용을 남겨봅니다.
참고로 했던 유튜브 영상이 있었는데, 다시 찾으려고 보니 삭제되었는지 찾아지지가 않네요...
찾으면 링크를 남겨두겠습니다.
1. 유니티 WebGL 빌드하기

Unity Build Setting 화면 WebGL 빌드는 어렵지 않습니다.
PC, 안드로이드 등 다른 플랫폼 빌드와 마찬가지로 메뉴의 File -> Build Setting 에서 WebGL 플랫폼을 선택 후 Switch Platform 을 눌러줍니다.
작업이 끝나면 Build And Run 으로 빌드해줍니다.

export 된 프로젝트 폴더 그러면 위와 같이 프로젝트 폴더가 export 됩니다.
이 프로젝트 폴더를 통째로 압축하여 준비해 둡니다.
2. Netlify 가입하기
https://www.netlify.com/ 에 접속합니다.
Netlify: Develop & deploy the best web experiences in record time
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free!
www.netlify.com

netlify 메인 화면 위와 같은 메인 화면이 보입니다.
오른쪽 위의 Sign Up 을 눌러 회원가입을 진행합니다.
이후 나오는 양식을 작성하여 회원가입을 완료합니다.
3. Deploy 하기

첫 Deploy 화면 회원가입을 완료하면 위와 같은 화면이 나타납니다.
deploy manually 아래 박스에 위에서 빌드했던 프로젝트 폴더 압축 파일을 드래그 앤 드랍으로 추가합니다.

Deploy가 완료된 화면 위와 같은 화면이 나타나고, Deploy가 완료되면 도메인이 표시됩니다. (주황색으로 표시된 부분)
현재 배포된 웹페이지의 도메인은 랜덤으로 지정되었지만, 커스텀 도메인을 세팅할 수도 있습니다.
주황색으로 표시된 웹페이지의 도메인을 누르면 아래와 같이 배포된 웹페이지를 바로 확인할 수 있습니다.
*Deploys 메뉴에서는 이미 배포한 도메인에 다시 Deploy 할 수 있습니다.
(만약 배포한 게임에 버그가 있어 버그를 수정하거나, 업데이트를 하는 경우 같은 도메인에 재배포가 가능합니다.)
*도메인 아래 Site Settings 메뉴에선 배포한 도메인 삭제도 가능합니다.

배포된 웹사이트 4. 윅스에 배포
윅스 계정을 만들고 홈페이지를 만드는 것은 이 글에선 다루지 않겠습니다.
제작한 홈페이지에 HTML 요소를 추가해줍니다.

HTML 설정을 누르면 위와 같이 나타납니다.
주황색으로 표시한 사이트 주소 붙여넣기 부분에 Netlify 에서 발행한 도메인을 복사/붙여넣기 합니다.
추가 세팅을 원한다면 HTML 코드에 도메인이 연결되도록 넣어주셔도 됩니다.
바로 웹사이트가 반영되어 게임이 실행되는 것을 확인할 수 있습니다.
저는 테스트용 임시 사이트를 윅스 ADI 로 만들어서 위와 같이 뜨는데, 웹사이트 에디터에서 직접 편집해도 다르지 않습니다.

사이트 추가 패널에서 삽입요소 - 사이트 삽입 
웹사이트 주소 혹은 HTML 코드 삽입 삽입요소 - 삽입 요소 사용자 지정 - 사이트 삽입을 눌러 HTML 엘리먼트를 삽입합니다.
해당 엘리먼트의 설정에서 웹사이트 주소에 도메인을 넣거나, HTML 코드로 도메인을 넣어주세요.

HTML 로 도메인을 넣은 예제 (좌측에 코드 붙여넣기 부분) HTML 을 활용하면, 크기 조정 등 다양한 옵션을 줄 수 있습니다.
5. 참고 사항
- FULLSCREEN
처음 웹사이트를 배포했을 때 게임 화면이 최대화되지 않는 이슈가 있었습니다.
해당 이슈는 WIX 에디터에서 개발자모드를 열어 해당 HTML 엘리먼트에 allowFullScreen() 함수를 넣어 수정할 수 있었습니다.

작성했던 allowFullScreen() 코드 예시 다만 WebGL 의 최대화는 다음 이벤트 실행 시점에 진행되기 때문에, 최대화 버튼 클릭 후 한 번 더 화면을 클릭해야 최대화가 되는 것을 확인할 수 있었습니다.
WebGL 전체화면 모드 활성화에 대한 Unity 문서
WebGL의 커서 잠금 및 전체화면 모드 - Unity 매뉴얼
커서 잠금(Cursor.lockState 사용) 및 전체화면 모드(Screen.fullScreen 사용)는 모두 개별 HTML5 API(Element.requestPointerLock 및 Element.requestFullscreen)를 사용하여 구현되는 Unity WebGL에서 지원됩니다. Firefox 및 Chrome
docs.unity3d.com
- Netlify 요금제

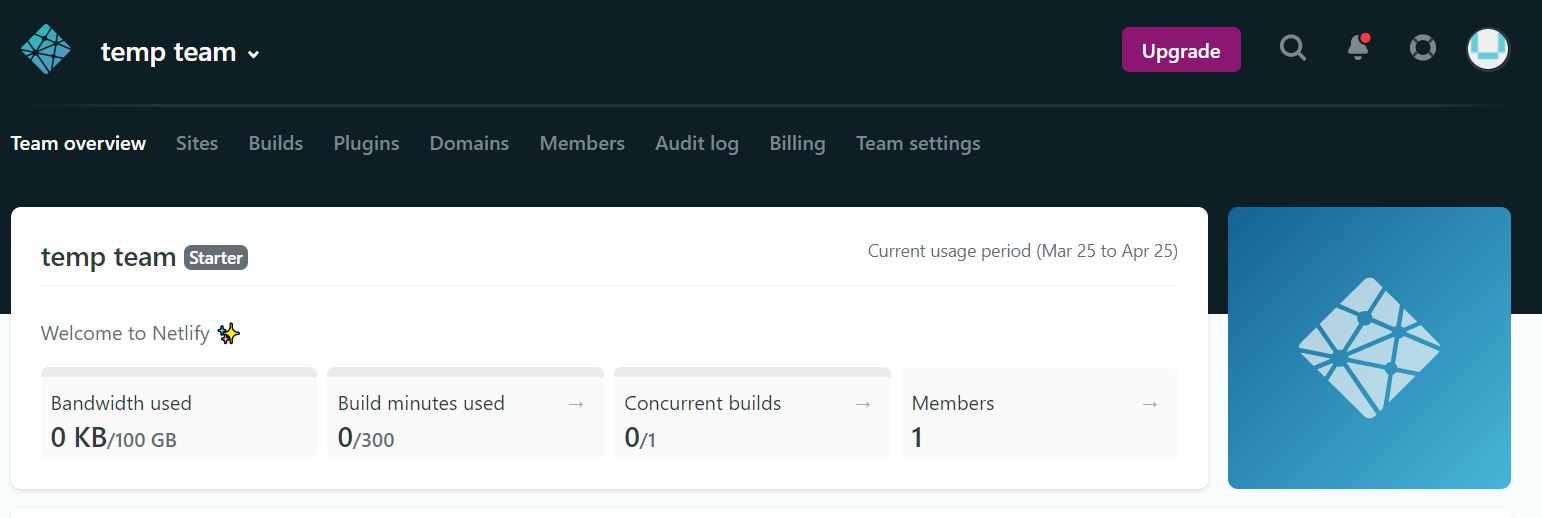
Netlify 요금제 Netlify 는 완전 무료 서비스가 아닙니다.
무료로 이용할 수 있는 Starter 요금제의 경우, 한달에 Bandwidth 100GB 까지 사용할 수 있으며 이후 100GB 당 20달러를 내야합니다.
빌드 시간은 한달에 300분까지 무료로 사용할 수 있으며, 이후 500분당 7 달러를 내야합니다.
비용을 최소화하기 위해서, 빌드 파일의 사이즈는 최소화 하시길 바랍니다.
용량이 작으면, 로딩도 빨라지는 부가 효과를 얻을 수 있습니다.
Netlify 요금제에 대한 더 자세한 내용은 여기를 참고 부탁드립니다.
- WebGL 빌드를 실행할 수 있는 환경
WebGL 은 모든 브라우저 환경에서 실행되지 않습니다.
WebGL 빌드를 실행할 수 있는 환경은 여기를 참고 부탁드립니다.
- 인코딩 이슈 및 아이폰에서 실행되지 않는 이슈
저는 애초에 WebGL 이 모바일 기기를 지원하지 않기 때문에 안드로이드에서 실행되는 것이 예외라고 생각했으나,
다른 분께서 아이폰에서 실행되지 않는 것이 유니티 엔진의 버그라고 알려주셨습니다.
아래 블로그에 자세히 설명되어있으니 참고 부탁드립니다.
https://blog.naver.com/devadaid/222722968443
부드라미님 "안아줘요" 팬게임 제작기
게임 소개 https://adaid.itch.io/hug-me-fan-game 방향키/터치로 날다람쥐를 친구들에게 배달하는 매우 간...
blog.naver.com
'Development > 유니티' 카테고리의 다른 글
유니티 2020.3 버전으로 다운그레이드 시 에러 수정 (0) 2022.04.23